| □3Dっぽい立体文字のロゴやタイトルを作る □歯車を描く □丸で構成された文字や背景を作る □切手のような縁の長方形を作る □無料イラストはこちら>>> □無料写真素材はこちら>>> |
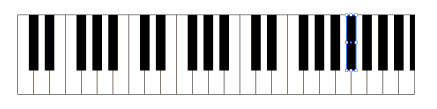
◆Illustratorでピアノの鍵盤を描く |
||||||||||||
|
||||||||||||
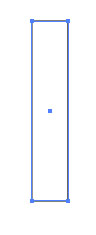
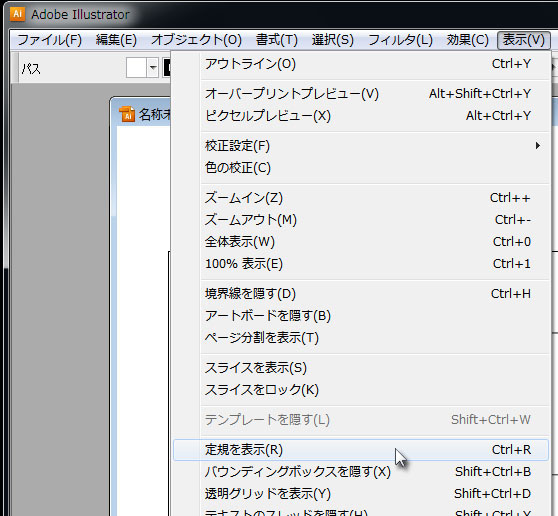
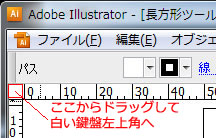
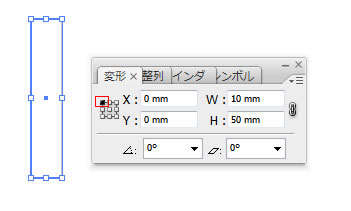
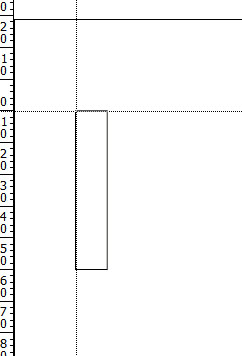
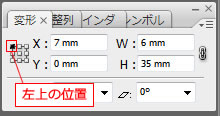
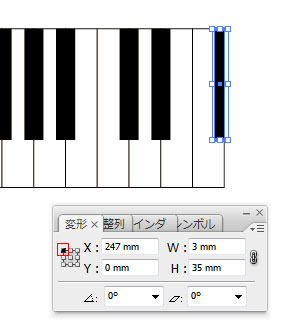
■作業しやすいように定規を表示して原点を最初の鍵盤の左上のコーナーにします。 |
||||||||||||
|
||||||||||||
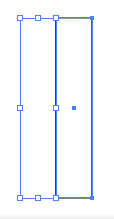
| 白い鍵盤をコピーして増やします。 | ||||||||||||
 |
||||||||||||
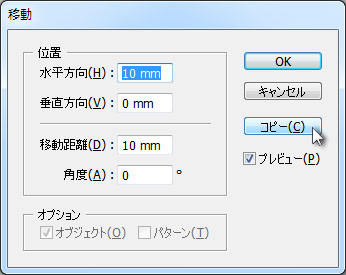
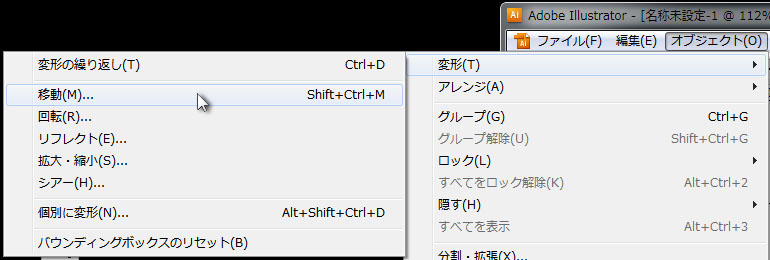
| 「オブジェクト(O)」〜「変形(T)」〜「移動(M)」をクリックして下の画面を出します。 | ||||||||||||
|
||||||||||||
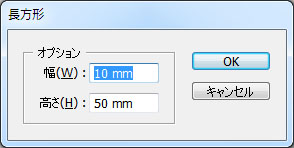
| 10mmの幅の鍵盤なので、水平方向10mm、移動距離10mmにして「コピー(C)」をクリックします。 「プレビュー」にチェックを入れておくとわかりやすいです。 |
||||||||||||
 |
||||||||||||
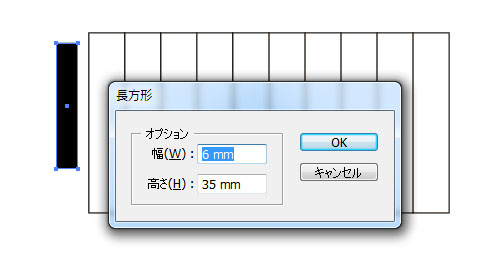
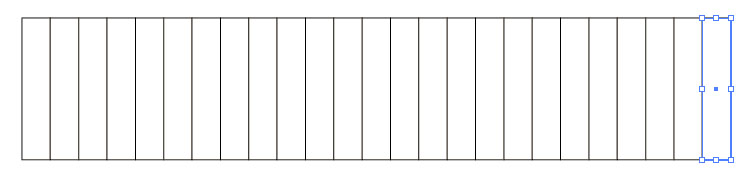
CTRL+Dを押して同じ作業を繰り返させます。 必要な数だけCTRL+Dを押します。 |
||||||||||||
|
||||||||||||
| スウォッチライブラリには、グラデーションも入っているので変わった色の鍵盤もお楽しみください。^^ |
||||||||||||