
※これはアドビ イラストレーターに入ってるシンボルだけで作りました。誰でも作れます。^^
| □「イラレで歯車を描く」はこちら>>>
□「キーボード・鍵盤を描く」はこちら>>> □「ドットの文字や背景を作る」はこちら>>> □「切手のような縁の長方形を作る」はこちら>> □無料イラストはこちら>>> □無料写真素材はこちら>>> |
◆3Dっぽい立体文字のロゴやタイトルを作る |
|||
 |
|||
見栄えも大事なので、とりあえずカーニング(字間を詰める)します。 |
|||
 |
|||
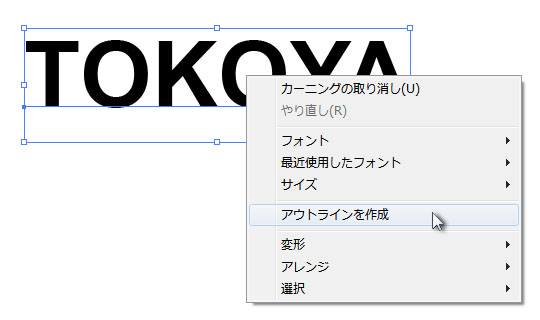
| 文字の上で右クリックして「アウトラインを作成」左クリックします。 | |||
 |
|||
| アウトラインになりました。図形化です。もう文字の編集はできません。 ※ここで、選択した状態で「編集」〜「コピー」をしておいてください。 このあと「前面へペースト(F)」しておいてもOKです。 その場合、2重に文字が重なっていますから、前面の文字で作業します。 下記の作業が終わったらツールバーの「オブジェクト(O)」〜「アレンジ(A)」〜「最背面へ(A)」に移動させます。 |
|||
 |
|||
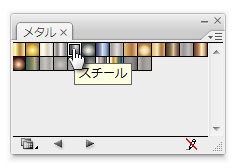
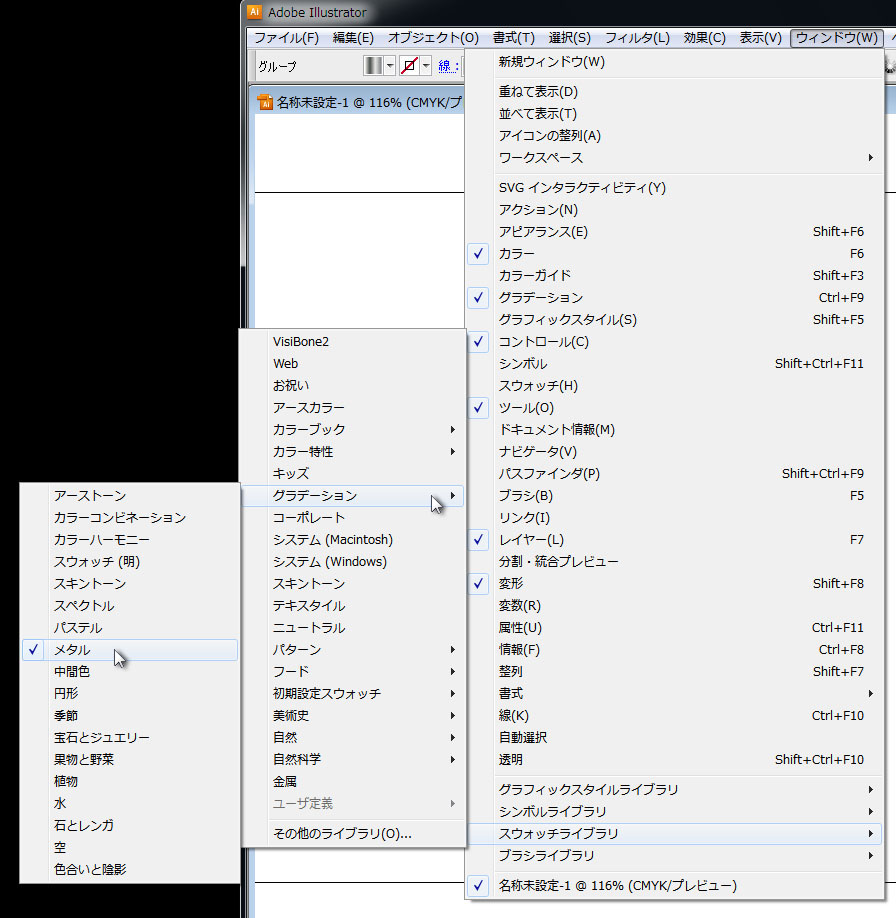
| 予め、アドビイラストレーターが持ってるスウォッチライブラリの「スチール」でグラデーションをかけてみます。 この画面の出し方は、下図で出せます。 |
|||
 |
|||
| ツールバーの「ウィンドウ(W)」〜「スウォッチライブラリ」〜「グラデーション」〜「メタル」を選びます。 | |||
 |
|||
| こんな感じになります。 | |||
 |
|||
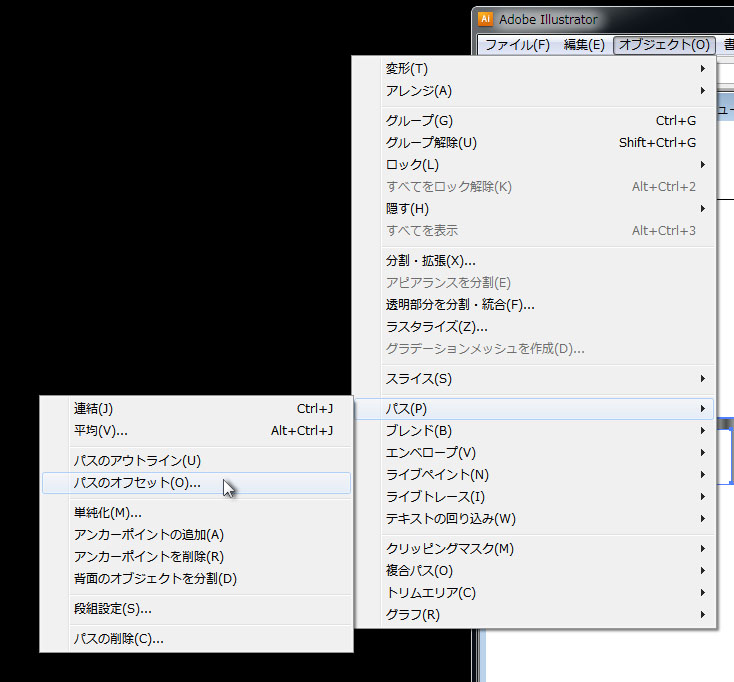
| オブジェクト(O)〜パス(P)〜「パスのオフセット(O)・・・」を選びます。 | |||
 |
|||
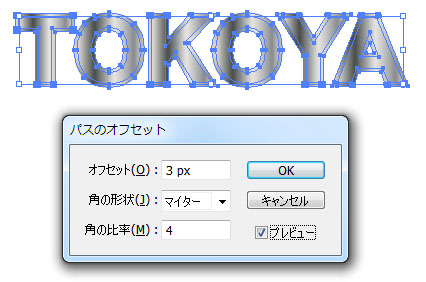
| プレビューを見ながら、調整してください。 | |||
 |
|||
| こんな感じになります。 | |||
 |
|||
最後に、前に「編集」〜「コピー」しておいたものを、「編集」〜「前面にペースト(F)」かCtrl+Fキーを押します。 |
|||
|
|||
| スウォッチライブラリには、ゴールド・金色っぽいグラデーションも入っているので、ちょっと試しに。 ゴールドの外は線形、中の文字は円形で金色のグラデーションをかけてみました。 tokoyaだと青、赤、白のサインポールみたいのもいいかもしれませんね。 |
|||