| □3Dっぽい立体文字のロゴやタイトルを作る □ピアノの鍵盤を描く □ドットの文字や背景を作る □切手のような縁の長方形を作る □無料イラストはこちら>>> □無料写真素材はこちら>>> |
◆Illustratorで歯車を描く |
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
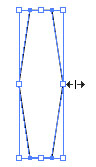
多角形ツールで六角形を作って、ドラッグして縦長にします。 |
||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||
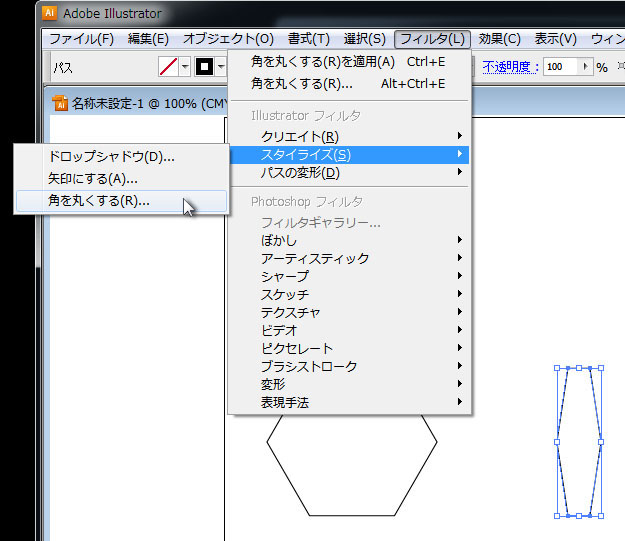
| 角をまるくしてみます。50mmの六角形で1〜2mmくらい。 | ||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||
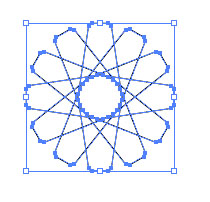
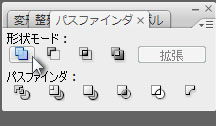
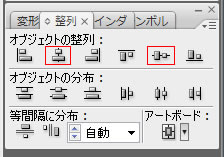
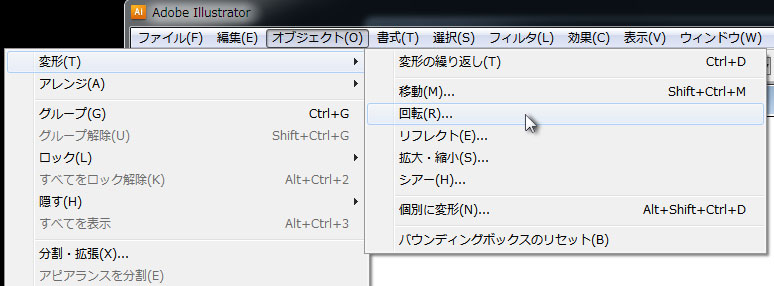
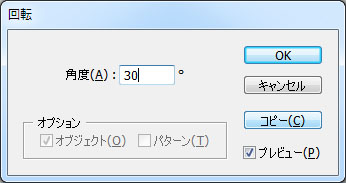
| 縦長にして角を丸くした六角形を選択した状態で 「オブジェクト(O)」〜「変形(T)」〜「回転(R)」を選びます。 |
||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||
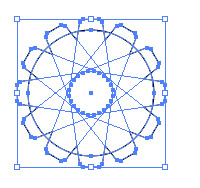
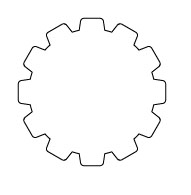
| プレビューにチェックを入れて間隔を確認して「コピー(C)」をクリックします。 |
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
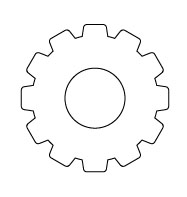
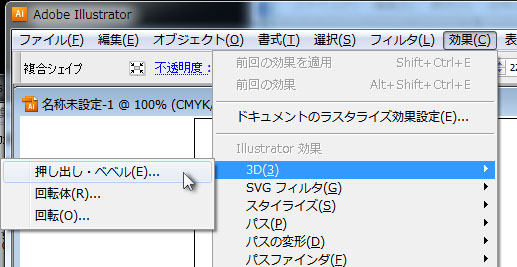
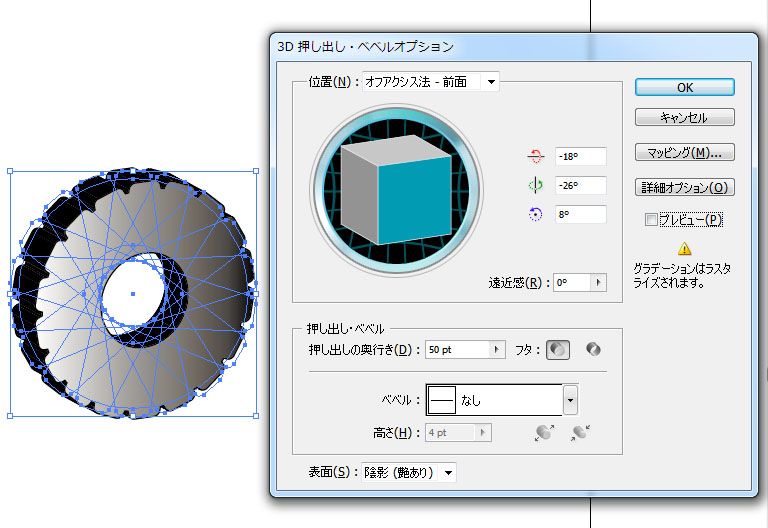
| ■おまけ 効果〜3D〜押し出し・べベル(E)... | ||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||
| スウォッチライブラリには、グラデーションも入っているので、ちょっと試しに。 |
||||||||||||||||||||||||||||